|
|
@@ -4,6 +4,9 @@ import './page.css'
|
|
|
interface Props { }
|
|
|
|
|
|
const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
+ // function handleSlide(e:any):void{
|
|
|
+ // const startX = e.clientX - sliderRef.current.offsetX
|
|
|
+ // }
|
|
|
return (
|
|
|
<div className="vux-drawer">
|
|
|
<div className="vux-drawer-body" style={{ transform: "translate3d(0px,0px,0px)" }}>
|
|
|
@@ -22,15 +25,8 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
</div>
|
|
|
<div className="tabs alginLeft van-tabs van-tabs--line">
|
|
|
<div className="van-tabs__wrap van-tabs__wrap--scrollable">
|
|
|
- <div
|
|
|
- role="tablist"
|
|
|
- className="van-tabs__nav van-tabs__nav--line van-tabs__nav--complete"
|
|
|
- >
|
|
|
- <div
|
|
|
- role="tab"
|
|
|
- className="van-tab van-tab--active"
|
|
|
- aria-selected="true"
|
|
|
- >
|
|
|
+ <div role="tablist" className="van-tabs__nav van-tabs__nav--line van-tabs__nav--complete">
|
|
|
+ <div role="tab" className="van-tab van-tab--active" aria-selected="true">
|
|
|
<span className="van-tab__text">PAINEL</span>
|
|
|
</div>
|
|
|
<div role="tab" className="van-tab">
|
|
|
@@ -51,7 +47,6 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
<div className="van-tabs__line" style={{transform: "translateX(40px) translateX(-50%);transition-duration: 0.3s"}}></div>
|
|
|
</div>
|
|
|
</div>
|
|
|
- <div className="van-tabs__content" />
|
|
|
</div>
|
|
|
<div className="content">
|
|
|
<div className="summary referral-router-view">
|
|
|
@@ -60,7 +55,7 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
<div>
|
|
|
{" "}
|
|
|
Hoje
|
|
|
- <span className="iconfont icon-wenhao"/>
|
|
|
+ <span className="iconfont icon-bangzhu"/>
|
|
|
</div>
|
|
|
</div>
|
|
|
<div className="cardMian">
|
|
|
@@ -91,7 +86,7 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
<div>
|
|
|
{" "}
|
|
|
Total
|
|
|
- <span className="iconfont icon-wenhao"/>
|
|
|
+ <span className="iconfont icon-bangzhu"/>
|
|
|
</div>
|
|
|
</div>
|
|
|
<div className="cardMian">
|
|
|
@@ -122,7 +117,7 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
<div>
|
|
|
{" "}
|
|
|
Comissão
|
|
|
- <span className="iconfont icon-wenhao"/>
|
|
|
+ <span className="iconfont icon-bangzhu"/>
|
|
|
</div>
|
|
|
</div>
|
|
|
<div className="cardMian">
|
|
|
@@ -169,31 +164,31 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
<ul className="sharePlatform">
|
|
|
<li>
|
|
|
<a href="">
|
|
|
- <img src="https://9f.com/img/facebook.f59b3fbc.png" alt="" />
|
|
|
+ <img src="/img/facebook.webp" alt="" />
|
|
|
</a>
|
|
|
<span>Facebook</span>
|
|
|
</li>
|
|
|
<li>
|
|
|
<a href="">
|
|
|
- <img src="https://9f.com/img/WhatsApp.c96f7286.png" alt="" />
|
|
|
+ <img src="/img/WhatsApp.webp" alt="" />
|
|
|
</a>
|
|
|
<span>WhatsApp</span>
|
|
|
</li>
|
|
|
<li>
|
|
|
<a href="">
|
|
|
- <img src="https://9f.com/img/Twitter.ee6c269c.png" alt="" />
|
|
|
+ <img src="/img/Telegram.png" alt="" />
|
|
|
</a>
|
|
|
<span>Telegram</span>
|
|
|
</li>
|
|
|
<li>
|
|
|
<a href="">
|
|
|
- <img src="https://9f.com/img/Twitter.ee6c269c.png" alt="" />
|
|
|
+ <img src="/img/Twitter.webp" alt="" />
|
|
|
</a>
|
|
|
<span>Twitter</span>
|
|
|
</li>
|
|
|
<li>
|
|
|
<a href="">
|
|
|
- <img src="https://9f.com/img/email.76fd7e84.png" alt="" />
|
|
|
+ <img src="/img/email.webp" alt="" />
|
|
|
</a>
|
|
|
<span>Email</span>
|
|
|
</li>
|
|
|
@@ -214,7 +209,7 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
<div>
|
|
|
<div className="tel-box">
|
|
|
<a href="" className="telicon">
|
|
|
- <img src="https://9f.com/img/telegram.9b8c9ead.png" alt="" />
|
|
|
+ <img src="/img/telegram.webp" alt="" />
|
|
|
</a>
|
|
|
<div className="hintTitle3">
|
|
|
Clique o botão de ícone no lado esquerdo, junte-se ao nosso grupo afiliado do TG oficial Vamos oferecer- lo as palavras afiliadas profissionais e as ferramentas afiliadas profissionais. E ajudar-lo obter bem os benefícios reais.
|
|
|
@@ -239,7 +234,7 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
Ganhe dinheiro indicando amigos para o 9F.COM, você ganha mais de 80% em recompensas de comissão!
|
|
|
</div>
|
|
|
<div className="imgContent">
|
|
|
- <img src="https://9f.com/img/M-4.328863a6.png" alt="" />
|
|
|
+ <img src="/img/cash.png" alt="" />
|
|
|
<div>
|
|
|
Número de indicações > 100
|
|
|
<br />
|
|
|
@@ -255,7 +250,7 @@ const App: FC<PropsWithChildren<Props>> = (props) => {
|
|
|
</div>
|
|
|
<div className="relationSchema">
|
|
|
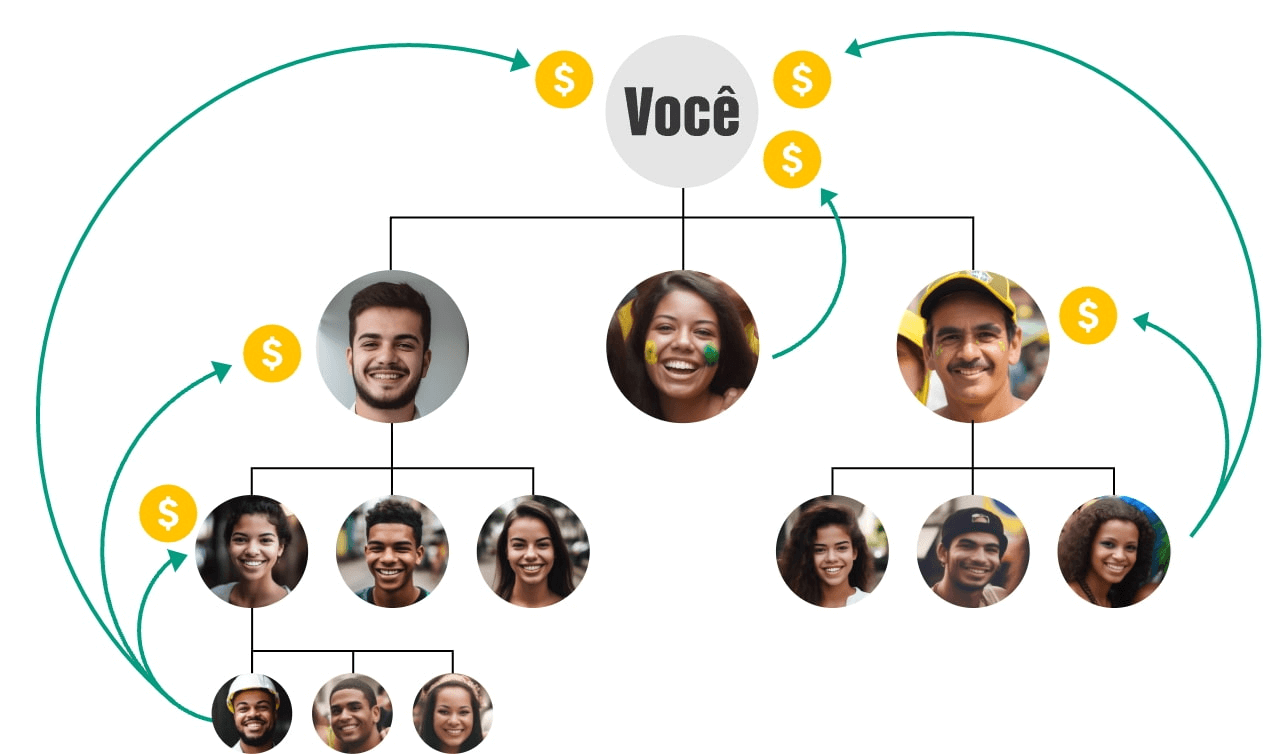
<div className="groupTitle">Unlimited development of subordinates</div>
|
|
|
- <img src="https://9f.com/img/group_br.1fae7f7f.png" alt="" className="groupImg"/>
|
|
|
+ <img src="/img/group_br.webp" alt="" className="groupImg"/>
|
|
|
<ul className="rules">
|
|
|
<li>
|
|
|
Você receberá uma porcentagem de comissão diferente toda vez que um jogador indicado por você fizer uma aposta,
|